Videx npm template
Typescript template for npm packages with testing and automatic documentation.
- Compiler: Typescript
- Module bundler: Rollup
- Testing: Jest
- Documentation: TypeDoc
- Code compressor: Terser
Repository
Setup guide
Cloning repository
Start by cloning the template repository to desired directory.
git clone https://github.com/equinor/videx-npm-template.gitModify package.json
Fields that need to be modified are:
- name: The name of the npm package.
- description: The description of the npm package.
- repository.url: Should point to the GitHub repository.
- keywords: Keywords to make it easier to find the package on npm.
- author: Package author. For multiple authors, consider using 'contributors'.
- bugs.url: Should point to "GitHub repository"/issues.
- homepage: Could point to "GitHub repository"#readme.
Install dependencies
Install all dev dependencies defined in package.json using node.
npm installUsage
Creating package
The entry point for the actual npm package is defined as 'src/index.ts'. This can be changed within 'rollup.config.js'. Any public variables, functions and classes should be exported within this file.
Document generation
npm run docsThree part process:
- Deletes the docs-folder, if it exists.
- Automatically generates documentation to a new docs-folder.
- Copies the images-folder and .nojekyll into docs.
The copying of images makes it possible to refer to local images within the README!
The empty .nojekyll file makes it possible to upload html pages starting wth underscore to GitHub pages.
Creating tests
All tests are defined within the test-folder. Jest naming convention is to place tests for SOMESCRIPT.ts in a single file SOMESCRIPT.test.ts.
Testing
npm run testExecutes all tests defined within the test folder.
npm run test:watchExecutes all tests, but does not return immediately. Makes it possible to re-run failed tests quickly.
Building/Compiling
npm run buildCompiles the code found within the src-folder. Build is outputted to a new dist-folder.
Publication
npm run pubAttemps to publish the package to npm. As part of the publishing process, the source code is re-compiled.
Publish documentation
GitHub pages is used to show documentation. To set up GitHub pages, start by navigating to the settings tab within the GitHub repository.

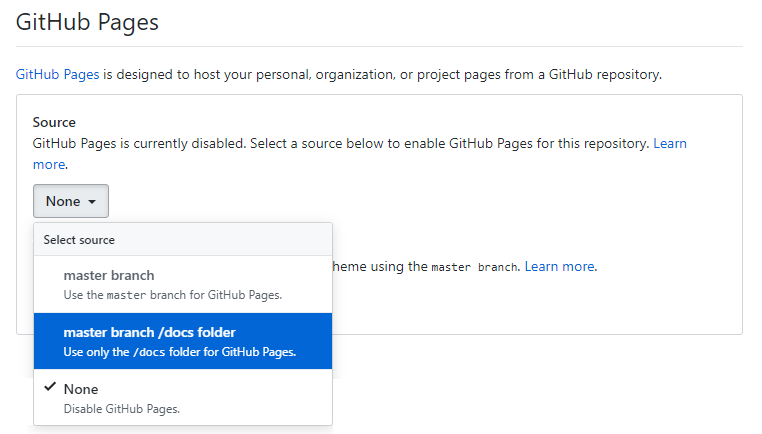
Scroll down and set GitHub pages source to the docs-folder of the master branch.

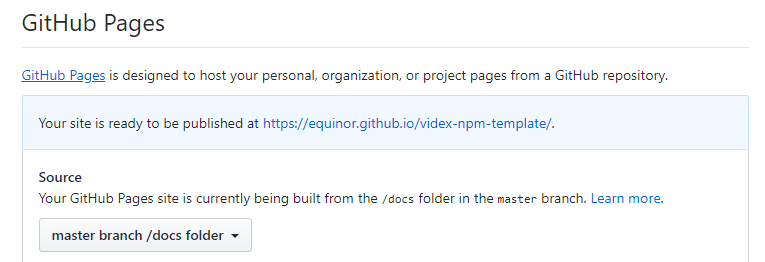
Publishing the documentation will produce a link. This link can be included in the README for easy navigation.

Sample documentation can be found here.
Sample function
| hello |
